Недавно, регистрируясь на одном сайте поймал себя на мысли, что OAuth — это конечно хорошо и круто, но почему-то у меня не уменьшается количество всяких разных аккаунтов/логинов на разных ресурсах. Хочу высказать свои соображения на этот счет. Если кому интересно — велкам!
Рубрика: Разработка
Заметки по части разработки ПО, включая проектирование, архитектурные вопросы, ЯП, тестирование, деплой и прочие смежные темы
Всем привет!
В одном из проектов потребовалось подсчитывать количество символов, введенных в поля типа input[type=text] и textarea. В беглом анализе гугла ничего не приглянулось и решил написать такой плагинчик сам. В результате появился плагин под названием KWCount.
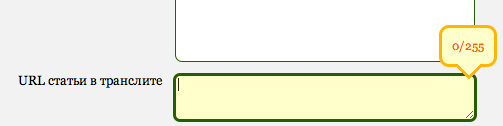
Данный плагин может быть полезен когда, например, у вас есть некоторые поля с ограниченной длинной, ну, скажем, название товара, которое не должно быть длинее 100 символов, или краткое описание для тега meta description, которое не должно превышать 160 символов. В админке, при заполнении этих полей было бы здорово видеть, сколько уже символов введено и сколько еще можно ввести.
Выглядит это вот так, но никто не мешает вам подправить стили css под ваш дизайн.

В плагине есть некоторые настройки, которые могут помочь сконфигурировать поведение плагина.
Посмотреть подробнее и почитать можно тут. Исходники лежат на github’е, так что если кому понравился — форкайте, скачивайте и пользуйтесь на здоровье 🙂
Git sugar for ur bash
Решил написать небольшую заметку о том, как сделать работу с git’ом из консоли немного удобнее и приятнее.
Хочу осветить 3 небольших момента:
- Украшаем приглашение командной строки, чтобы сразу было видно в какой ветке находимся.
- Автодополнение веток и тэгов при работе в консоли.
- Настройка алиасов git.
Отображение текущей ветки в приглашении.
Не знаю, кому как, а я привык работать с git из консоли. Поэтому у меня всегда открыт шелл с директорией проекта. И порой забываешь, в какой ты сейчас ветке находишься, и надо писать git status, чтобы это увидеть. Крайне удобно было бы сразу видеть текущую ветку, да и вообще статус рабочей директории. Без проблем! Все что нужно, это немного подправить свой .bash_profile|.bashrc. Меняем приглашение шелла слендующим образом:
[11:47] cmd#:5003
kostik@KOsTIK: ~> vim .bash_profile
# Для начала определить некоторые цвета:
red='\033[0;31m'
RED='\033[1;31m'
blue='\033[0;34m'
BLUE='\033[1;34m'
cyan='\033[0;36m'
CYAN='\033[1;36m'
green='\033[0;32m'
GREEN='\033[1;32m'
yellow='\033[0;33m'
YELLOW='\033[1;33m'
purple='\033[0;35m'
PURPLE='\033[1;35m'
NC='\033[0m' # No Color (нет цвета)
## Добавим неско полезных функций
# Статус репозитория
function git_dirty_flag() {
fl=`git status 2>/dev/null | grep -c :`
if [ $fl -gt 0 ]; then
fl="\[${PURPLE}\]*"
echo $fl
fi
}
# Ветка
function parse_git_branch() {
br=`git branch --no-color 2>/dev/null | sed -e '/^[^*]/d' -e 's/* \(.*\)/\1/'`
if [ "$br" != "" ]; then
br="\[${RED}\] {\[${CYAN}\]$br\[${RED}\]}"
echo $br
fi
}
# Настроим само приглашение. Поскольку в приглашении используются функции, нельзя просто написать
# PS1="\[${GREEN}\][\[${CYAN}\]\A\[${GREEN}\]] cmd#:\[${PURPLE}\]\!\n\[${GREEN}\]\u\[${RED}\]@\[${green}\]\h\[${GREEN}\]: \[${PURPLE}\]\w$(parse_git_branch)$(git_dirty_flag)\[${GREEN}\]>\[${NC}\] "
# Оно не будет работать.
# Но это легко поправить если использовать в качестве приглашения функцию, которая автоматически будет вызываться каждый раз для отображения приглашения, а следовательно она же будет вычисляться и все будет хорошо. Поэтому делаем так:
function powerprompt()
{
PS1="\[${GREEN}\][\[${CYAN}\]\A\[${GREEN}\]] cmd#:\[${PURPLE}\]\!\n\[${GREEN}\]\u\[${RED}\]@\[${green}\]\h\[${GREEN}\]: \[${PURPLE}\]\w$(parse_git_branch)$(git_dirty_flag)\[${GREEN}\]>\[${NC}\] "
}
# говорим, что наше приглашение - это то, что делает функция powerprompt
PROMPT_COMMAND=powerprompt
После этого надо или перезайти в консоль или просто применить новые изменения:
[11:47] cmd#:5003 kostik@KOsTIK: ~> . .bash_profile
Теперь наша консоль будет выглядеть вот так:
# Это приглашение в обычном каталоге
[11:57] cmd#:5004
kostik@KOsTIK: ~>
# Это приглашение в папке с git репозиторием с чистым деревом
[11:58] cmd#:5164
kostik@KOsTIK: ~/Projects/VISION_Admin {dev}> git status
# On branch dev
nothing to commit (working directory clean)
# Это приглашение в папке с git репозиторием, где есть незакоммитенные данные
[12:00] cmd#:5166
kostik@KOsTIK: ~/Projects/VISION_Admin {dev}*> git st
# On branch dev
# Untracked files:
# (use "git add ..." to include in what will be committed)
#
# src/1.qwe
nothing added to commit but untracked files present (use "git add" to track)
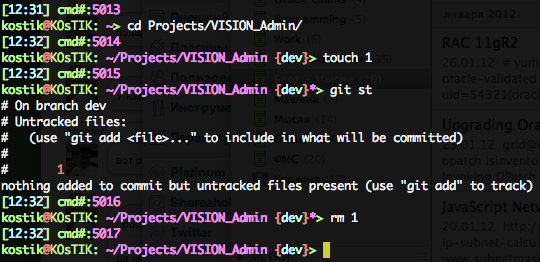
Так как Syntax Highlighter все раскрасил по своему, то вот скриншотик как это выглядит на самом деле.

Таким образом один взгляд на приглашение шелла сразу дает нам возможность понять, в какой ветке мы сейчас находимся и есть ли там какие-то неучтеные изменения.
Автодополнение веток и тэгов.
Такс, текущую ветку в шелле мы уже видим. Но ведь довольно часто приходится переключаться на другие ветки или тэги. Было бы крайне удобно, если бы шелл подсказывал названия веток так же как и имена директорий и команд. В OS X токого по умолчанию нет. Бинарные пакеты с git’ом ставят только сам git. В Убунтах, кажется, автодополнение есть сразу. Но тем не менее, всем кому это актуально, вот как это легко сделать:
# Качаем вот этот файлик с гитхаба [12:12] cmd#:5010 kostik@KOsTIK: ~> curl https://github.com/git/git/raw/master/contrib/completion/git-completion.bash -OL # Прописываем следующую строчку в своем bash_profile [12:13] cmd#:5011 kostik@KOsTIK: ~> vim .bash_profile source ~/git-completion.bash # Перезаходим в консоль или сразу применяем изменения [12:14] cmd#:5012 kostik@KOsTIK: ~> . .bash_profile
Все. После этого по табу у вас будут дополнятся ветки и тэги, как локальные так и удаленные.
[12:12] cmd#:5170
kostik@KOsTIK: ~/Projects/VISION_Admin {dev}> git br -a
cam-group_hardware_setting
* dev
js-refac
master
position_camgroup
processes
remotes/origin/cam-group_hardware_setting
remotes/origin/dev
remotes/origin/ext_backup_upload
remotes/origin/fix2032
remotes/origin/js-refac
remotes/origin/master
remotes/origin/position_camgroup
remotes/origin/processes
[12:17] cmd#:5171
kostik@KOsTIK: ~/Projects/VISION_Admin {dev}> git co
1.0.0a 1.1.1 cam-group_hardware_setting js-refac origin/ext_backup_upload origin/position_camgroup
1.0.10 FETCH_HEAD dev master origin/fix2032 origin/processes
1.0.7 HEAD ext_backup_upload origin/cam-group_hardware_setting origin/js-refac position_camgroup
1.1.0 ORIG_HEAD fix2032 origin/dev origin/master processes
[12:17] cmd#:5171
kostik@KOsTIK: ~/Projects/VISION_Admin {dev}> git co p
position_camgroup processes
Настройка алиасов.
Ну и последний маленький кусочек оптимизации работы с git — настройка алиасов. Программисты — вообще народ ленивый, собственно именно по этому они пишут программы, а не делают все руками 🙂 И мне вот каждый раз набирать git checkout или git commit очень длинно и лень. Благо в git есть замечательные алиасы. Добавляем в свой gitconfig алиасы на свой вкус. У меня например забиты вот такие:
[12:16] cmd#:5012
kostik@KOsTIK: ~> vim .gitconfig
[alias]
····logp = log --pretty=format:\"%h — %an: %s\"
····remotes = remote -v
····co = checkout
····st = status
····ci = commit
····br = branch
····logpg = log --pretty=format:\"%h — %an: %s\" --graph
····logg = log --graph
hist = log --pretty=format:\"%h %ad | %s%d [%an]\" --graph --date=short
После этого достаточно написать в консоли git logpg и гит превратит это в git log —pretty=format:\»%h — %an: %s\» —graph
Ну вот и все. Если кому интересно, вот мой bash_profile на гитхабе.
Всем привет!
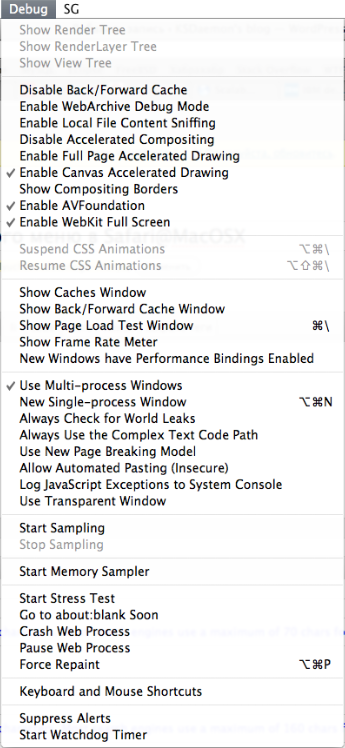
Наткнулся тут в одной презентации про веб-разработку в webkit-based браузерах на возможность включения дополнительного меню откладки в Safari. Включил. Там есть много интересного! Если вы не знали, то вот как это можно быстро сделать. Открываем консоль и меняем один параметр Safari
kostik@KOsTIK: ~> defaults write com.apple.Safari IncludeInternalDebugMenu 1
Вот как выглядит это меню.

После очередного апдейта безопасности MacOS X у меня в очередной раз слетел пых с ораклом. Во время шаманств при сборке пыха из сырцов, дабы скомпилить его с поддержкой iconv & oci8 столкнулся с вот такой проблемой:
kostik@KOsTIK: ~/Sources/php-5.3.8> make Makefile:148: *** missing separator. Stop.
Возникло это после ручной правки Makefile. Чего в обычной жизни делать не требуется. Но при сборке php под mac os x это неотъемлемый шаг. Если вы столкнулись с такой же проблемой, то знайте, что лечится она очень просто — надо использовать табы вместо пробелов там где требуются отступы. Так что просто внимательно следите за тем, что меняете. Меняйте только сами команды, а не отступы.
Написание документации к коду — задача не самая приятная и радостная, но если вы делаете большой проект и/или участвуете в командной разработке, то, я бы сказал, это вещь просто даже необходимая. Если у вас много разных интерфейсов, классов, функций, методов, с различными парметрами и выходными данными, и с этим приходится работать более чем одному разработчику, очень здорово иметь под рукой описание всех этих самых классов, их атрибутов и параметров, а не бегать каждый раз к разработчику и спрашивать какой параметр что значит. Это ни в коем случае не отменяет того, что сами названия классов, методов и параметров должны иметь осмысленные имена, но не об этом сейчас речь. Сейчас мы поговорим о документировании исходных кодов на php. Я для этих целей использую такой инструмент как Doxygen.
Есть у меня несколько товарищей, который планируют начать или уже начали изучать JavaScript. Один из них поинтересовался у меня, что можно почитать/посмотреть, какие дельные книжки есть для начинающих, да и вообще какие ресурсы заслуживают внимания. В результате чего, я подумал набросать такой небольшой списочек с документацией/статьями и видео, с которыми по моему мнение обязательно надо ознакомиться. Если этот список окажется полезен кому-то еще — что ж, это будет здорово.
Начем со статей, книг, и прочих текстовых ресурсов.
- JavaScript Garden. Очень классное руководство от Ivo Wetzel и Zhang Yi Jiang. Спасибо Антону Шевчуку и другим людям, благодаря им на свет появилась и русская версия.
- Так же неплохое руководство для начинающих под названием: «Eloquent JavaScript. A Modern Introduction to Programming» от Marijn Haverbeke.
- Небольшая презенташка-демка от Джона Ресига (создатель библиотеки jQuery если что) под названием: «Learning Advanced JavaScript». Там коротко рассказано об основных понятиях JavaScript, таких как функции, область видимости, типы, наследование, прототипы, и о том, какими способами можно эффективно работать с этими вещами и какие могут быть подводные камни.
- Douglas Crockford’s Javascript — это вообще один из главных ресурсов по JS от такого великого человека, как Дуглас Крокфорд (это он придумал json и сделал его таким популярным). Там он публикует все свои статьи и видео-доклады. На этом ресурсе можно найти теоретические статьи про JavaScript, общие размышления о том, как надо программировать на JS, некоторые взгляды на проектирование и разработку веб-приложений и многое другое. Крайне рекомендую периодически туда заглядывать, ну или просто следить за новыми публикациями Крокфорда.
- jQuery Fundamentals от Ребекки Мёрфи. Это руководство относится к фреймворку jQuery, однако там так же имеется и теоретическая часть и много примеров.
- Ну и конечно же javascript.ru. На этом ресурсе много документации, руководств и просто интересных статей. Спасибо Илье Кантору.
Ну вот. Для начала хватит. Если прочитать и переварить это все — уже будет хорошее представление и понимание о том, что такое JavaScript и с чем его едят 🙂
Перейдем к видео ресурсам.
- Один из основных видео-ресурсов по веб-разработке — это YUI Theater от Yahoo! Здесь можно найти почти все видео Дугласа Крокфорда, а так же Николаса Закаса, а так же другие интересные доклады.
- И снова Douglas Crockford’s Javascript, раздел Video. Обязательное к просмотру видео: JavaScript, The Theory of the Dom, Advanced JavaScript и конечно же серия «On JavaScript».
- Много полезных и интересных докладов можно найти на YouTube’е в каналах разработчиков Google и каналах гугловских конференций. Например вот страничка с видео-сессиями с конференции Google I/O 2011.
- Сайт Веб-стандарты содержит много интересных данных. Вот например видео с докладами с Web Standards Day 2010.
В общем-то этот список можно продолжать долго. Если подвести некоторый итог, то почти всегда все крупные ИТ конференции выкладывают видео в сеть, поэтому надо просто быть в курсе событий и смотреть видео, а еще лучше участвовать в таких конференциях лично.
Ну и напоследок небольшой список людей, так или иначе связанных с веб-разработкой, за которыми стоит следить, которых стоит читать, слушать и смотреть.
- Rebecca Murphey
- Remy Sharp
- Elijah Manor
- Ben Alman
- >Юрий Зайцев, более известный как kangax
- Paul Irish
- Andrea Giammarchi
- Дмитрий Сошников
- Сергей Чикуенок
- David Walsh
- Stoyan Stefanov
- Антон Шевчук
- Peter-Paul Koch он же @ppk
- Дмитрий Барановский
- Nicholas C. Zakas
- Steve Souders
- Степан Резников
- Robert Nyman
- John Resig
- Douglas Crockford
- Chris Heilmann
- Dean Edwards
Пожалуй, этого хватит для начала. Так что вперед! Успехов!
Забавные часы
Салют! Пока я тут болел и находился дома, пришла в голову мыслишка сделать часики в браузере. В общем-то ничего особенного, если не одно НО, двигается не секундная стрелка, а двигается сам циферблат. 🙂 Впрочем, чего говорить, когда проще один раз показать: смотреть тут.
Добавлю разве что здесь нет никаких JS-фреймворков, а-ля jQuery, ExtJS и прочих, нет <CANVAS>, только несколько дивов и правильный CSS.
Столкнулся на днях с проблемой подвисания веб-приложения, после прерывания Ajax-запроса на сервер. Смотрю в firebug’е — запрос прерывается, пытаюсь перейти на другую страницу — не могу, жду… Полез разбираться, оказалось дело в PHPшной сессии.
Всем нам так или иначе приходится хранить какие-то данные на стороне клиента, пока тот ходит по нашему сайту. Способов для этого существует не мало, и, наверное, самый распространенный и старый — это печеньки (они же cookies). Но на дворе 21 век, и мир не стоит на месте, и уже существуют другие, более интересные и эффективные способы, среди которых есть LocalStorage & SessionStorage.